Is the ''for'' Attribute on an HTML Label Element Case Sensitive? - HTML-CSS - The freeCodeCamp Forum

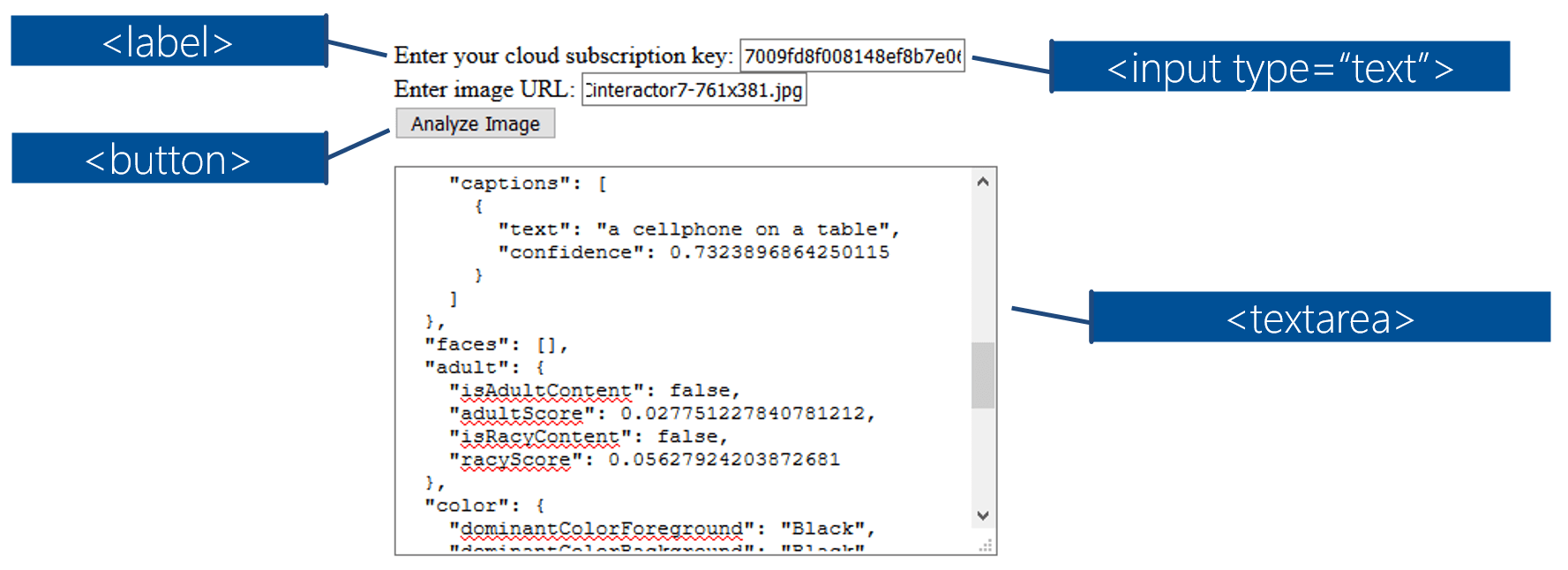
Specifying the HTML element the test case is referring to (TEXTAREA in... | Download Scientific Diagram

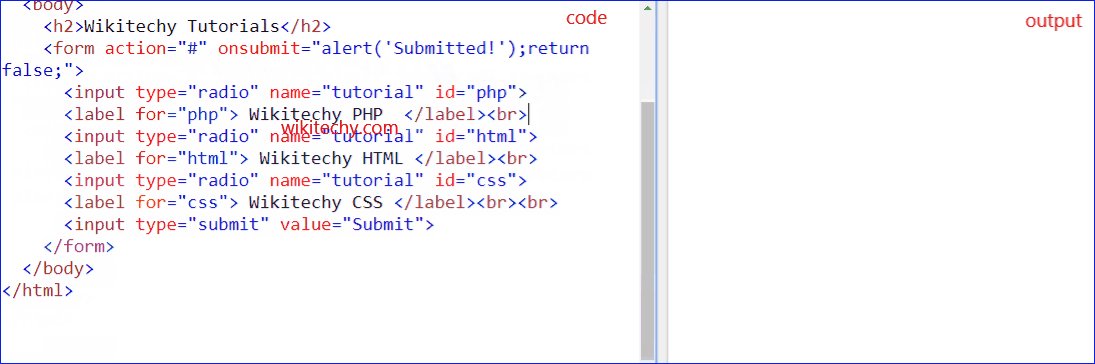
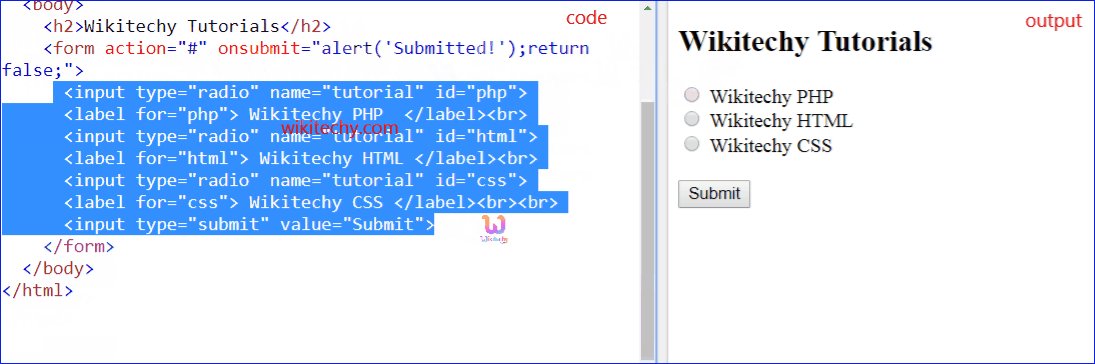
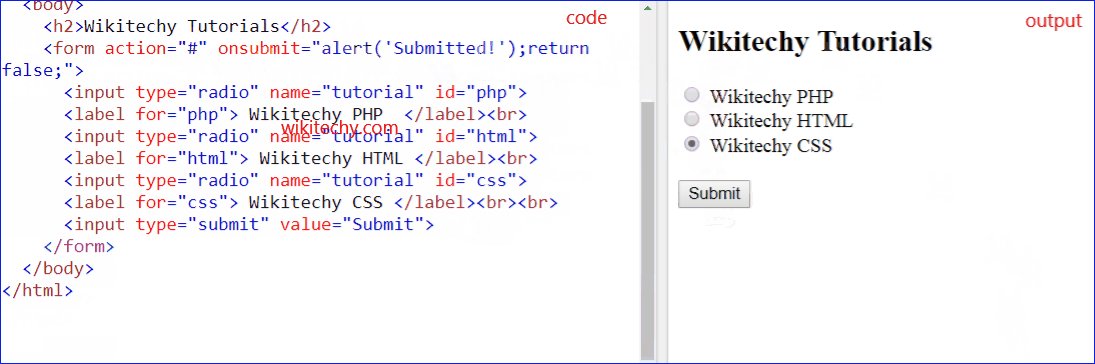
html tutorial - label <label> tag in HTML - html5 - html code - html form - In 30Sec by Microsoft Award MVP - | wikitechy
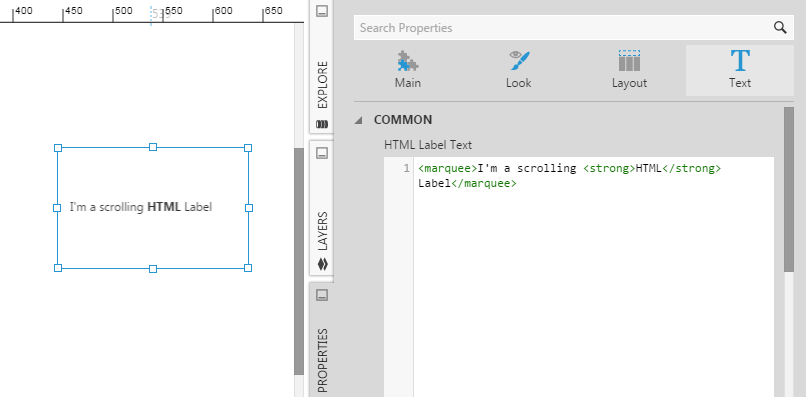
elements/label: Ribbon label with small gap to segment · Issue #45 · Semantic-Org/Semantic-UI · GitHub











![Label in template/form/form-element.html.twig can't render html tag [#3034621] | Drupal.org Label in template/form/form-element.html.twig can't render html tag [#3034621] | Drupal.org](https://www.drupal.org/files/issues/2019-02-20/2019-02-21%20at%2012.02%20AM.png)