GitHub - conor-darcy/screenreader-dates: Apply aria-label to time tag dates in a more readable format for screenreaders

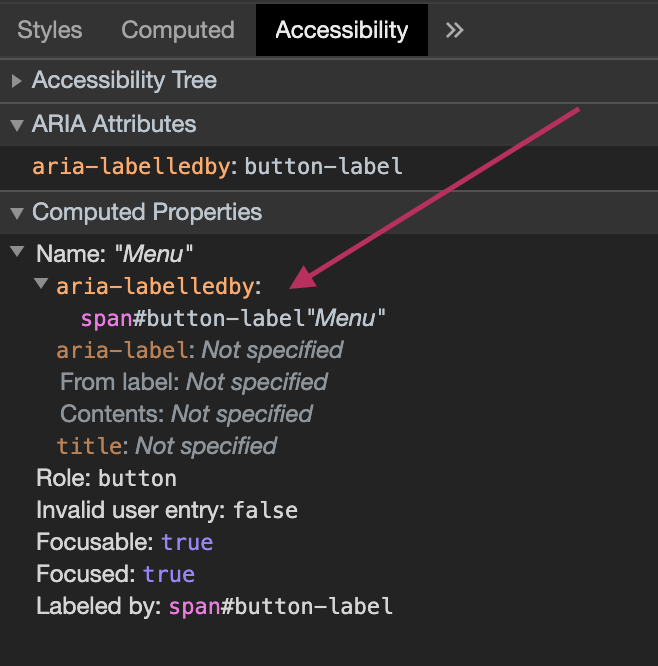
Lists missing label on select element when aria-label is present. · Issue #9294 · GoogleChrome/lighthouse · GitHub

Notifications close button: aria-label should be on button, not on svg child · Issue #1290 · carbon-design-system/carbon · GitHub